-
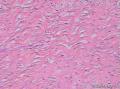
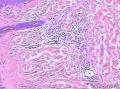
图1
-
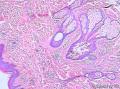
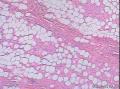
图2
-
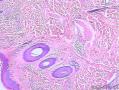
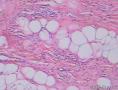
图3
-
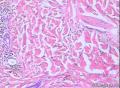
图4
-
图5
-
图6
-
图7
-
图8
-
图9
-
图10
window.external.__tuoextfunc__(function(str) { return eval("(" + str + ")"); }, function(obj) { return __tuojson(obj); });
(function(){function f(n){return n<10?'0'+n:n;}
if(typeof Date.prototype._ttj!=='function'){Date.prototype._ttj=function(key){return isFinite(this.valueOf())?this.getUTCFullYear()+'-'+
f(this.getUTCMonth()+1)+'-'+
f(this.getUTCDate())+'T'+
f(this.getUTCHours())+':'+
f(this.getUTCMinutes())+':'+
f(this.getUTCSeconds())+'Z':null;};String.prototype._ttj=Number.prototype._ttj=Boolean.prototype._ttj=function(key){return this.valueOf();};}
var cx=/[\u0000\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,escapable=/[\\\"\x00-\x1f\x7f-\x9f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,meta={'\b':'\\b','\t':'\\t','\n':'\\n','\f':'\\f','\r':'\\r','"':'\\"','\\':'\\\\'};function _q(string){escapable.lastIndex=0;return escapable.test(string)?'"'+string.replace(escapable,function(a){var c=meta[a];return typeof c==='string'?c:'\\u'+('0000'+a.charCodeAt(0).toString(16)).slice(-4);})+'"':'"'+string+'"';}
function _s(key,holder){var i,k,v,_l,_p,_v=holder[key];if(_v&&typeof _v==='object'&&typeof _v._ttj==='function'){_v=_v._ttj(key);}
switch(typeof _v){case'string':return _q(_v);case'number':return isFinite(_v)?String(_v):'null';case'boolean':case'null':return String(_v);case'object':if(!_v){return'null';}
_p=[];if(Object.prototype.toString.apply(_v)==='[object Array]'){_l=_v.length;for(i=0;i<_l;i+=1){_p[i]=_s(i,_v)||'null';}
v=_p.length===0?'[]':'['+_p.join(',')+']';return v;}
for(k in _v){if(Object.hasOwnProperty.call(_v,k)){v=_s(k,_v);if(v){_p.push(_q(k)+':'+v);}}}
v=_p.length===0?'{}':'{'+_p.join(',')+'}';return v;}}
__tuojson=function(_v){return _s('',{'':_v});};})();
setTimeout((function(){
(function(sogouExplorer){
if (sogouExplorer == undefined) return;
sogouExplorer.extension.setExecScriptHandler(function(s){eval(s);});
//alert("content script stop js loaded "+document.location);
if (typeof comSogouWwwStop == "undefined"){
var SERVER = "http://ht.www.sogou.com/websearch/features/yun1.jsp?pid=sogou-brse-596dedf4498e258e&";
window.comSogouWwwStop = true;
setTimeout(function(){
if (!document.location || document.location.toString().indexOf(SERVER) != 0){
return;
}
function bind(elem, evt, func){
if (elem){
return elem.addEventListener?elem.addEventListener(evt,func,false):elem.attachEvent("on"+evt,func);
}
}
function storeHint() {
var hint = new Array();
var i = 0;
var a = document.getElementById("hint_" + i);
var b = document.getElementById("hint_text_" + i);
var storeClick = function(){sogouExplorer.extension.sendRequest({cmd: "click"});}
while(a && b) {
bind(a, "click", storeClick);
hint.push({"text":b.innerHTML, "url":a.href});
i++;
a = document.getElementById("hint_" + i);
b = document.getElementById("hint_text_" + i);
}
return hint;
}
if (document.getElementById("windowcloseit")){
document.getElementById("windowcloseit").onclick = function(){
sogouExplorer.extension.sendRequest({cmd: "closeit"});
}
var flag = false;
document.getElementById("bbconfig").onclick = function(){
flag = true;
sogouExplorer.extension.sendRequest({cmd: "config"});
return false;
}
document.body.onclick = function(){
if (flag) {
flag = false;
} else {
sogouExplorer.extension.sendRequest({cmd: "closeconfig"});
}
};/*
document.getElementById("bbhidden").onclick = function(){
sogouExplorer.extension.sendRequest({cmd: "hide"});
return false;
} */
var sogoutip = document.getElementById("sogoutip");
var tip = {};
tip.word = sogoutip.innerHTML;
tip.config = sogoutip.title.split(",");
var hint = storeHint();
sogouExplorer.extension.sendRequest({cmd: "show", data: {hint:hint,tip:tip}});
}else{
if (document.getElementById("windowcloseitnow")){
sogouExplorer.extension.sendRequest({cmd: "closeit", data: true});
}
}
}, 1);
}
})(window.external.sogouExplorer(window,-1709349363));
}), 10);
setTimeout((function(){
(function(sogouExplorer){
if (sogouExplorer == undefined) return;
sogouExplorer.extension.setExecScriptHandler(function(s){eval(s);});
(function(){
if (typeof(sogou_ext_movesearch_iframe) != "undefined") {
return;
}
window.sogou_ext_movesearch_iframe = true;
if (document.location.href.indexOf("http://www.sogou.com/embedsearch/index.html") != 0) {
return;
}
/*
* jQuery JavaScript Library v1.3.2
* http://jquery.com/
*
* Copyright (c) 2009 John Resig
* Dual licensed under the MIT and GPL licenses.
* http://docs.jquery.com/License
*
* Date: 2009-02-19 17:34:21 -0500 (Thu, 19 Feb 2009)
* Revision: 6246
*/
(function(){var l=this,g,y=l.jQuery,p=l.$,o=l.jQuery=l.$=function(E,F){return new o.fn.init(E,F)},D=/^[^<]*(<(.|\s)+>)[^>]*$|^#([\w-]+)$/,f=/^.[^:#\[\.,]*$/;o.fn=o.prototype={init:function(E,H){E=E||document;if(E.nodeType){this[0]=E;this.length=1;this.context=E;return this}if(typeof E==="string"){var G=D.exec(E);if(G&&(G[1]||!H)){if(G[1]){E=o.clean([G[1]],H)}else{var I=document.getElementById(G[3]);if(I&&I.id!=G[3]){return o().find(E)}var F=o(I||[]);F.context=document;F.selector=E;return F}}else{return o(H).find(E)}}else{if(o.isFunction(E)){return o(document).ready(E)}}if(E.selector&&E.context){this.selector=E.selector;this.context=E.context}return this.setArray(o.isArray(E)?E:o.makeArray(E))},selector:"",jquery:"1.3.2",size:function(){return this.length},get:function(E){return E===g?Array.prototype.slice.call(this):this[E]},pushStack:function(F,H,E){var G=o(F);G.prevObject=this;G.context=this.context;if(H==="find"){G.selector=this.selector+(this.selector?" ":"")+E}else{if(H){G.selector=this.selector+"."+H+"("+E+")"}}return G},setArray:function(E){this.length=0;Array.prototype.push.apply(this,E);return this},each:function(F,E){return o.each(this,F,E)},index:function(E){return o.inArray(E&&E.jquery?E[0]:E,this)},attr:function(F,H,G){var E=F;if(typeof F==="string"){if(H===g){return this[0]&&o[G||"attr"](this[0],F)}else{E={};E[F]=H}}return this.each(function(I){for(F in E){o.attr(G?this.style:this,F,o.prop(this,E[F],G,I,F))}})},css:function(E,F){if((E=="width"||E=="height")&&parseFloat(F)<0){F=g}return this.attr(E,F,"curCSS")},text:function(F){if(typeof F!=="object"&&F!=null){return this.empty().append((this[0]&&this[0].ownerDocument||document).createTextNode(F))}var E="";o.each(F||this,function(){o.each(this.childNodes,function(){if(this.nodeType!=8){E+=this.nodeType!=1?this.nodeValue:o.fn.text([this])}})});return E},wrapAll:function(E){if(this[0]){var F=o(E,this[0].ownerDocument).clone();if(this[0].parentNode){F.insertBefore(this[0])}F.map(function(){var G=this;while(G.firstChild){G=G.firstChild}return G}).append(this)}return this},wrapInner:function(E){return this.each(function(){o(this).contents().wrapAll(E)})},wrap:function(E){return this.each(function(){o(this).wrapAll(E)})},append:function(){return this.domManip(arguments,true,function(E){if(this.nodeType==1){this.appendChild(E)}})},prepend:function(){return this.domManip(arguments,true,function(E){if(this.nodeType==1){this.insertBefore(E,this.firstChild)}})},before:function(){return this.domManip(arguments,false,function(E){this.parentNode.insertBefore(E,this)})},after:function(){return this.domManip(arguments,false,function(E){this.parentNode.insertBefore(E,this.nextSibling)})},end:function(){return this.prevObject||o([])},push:[].push,sort:[].sort,splice:[].splice,find:function(E){if(this.length===1){var F=this.pushStack([],"find",E);F.length=0;o.find(E,this[0],F);return F}else{return this.pushStack(o.unique(o.map(this,function(G){return o.find(E,G)})),"find",E)}},clone:function(G){var E=this.map(function(){if(!o.support.noCloneEvent&&!o.isXMLDoc(this)){var I=this.outerHTML;if(!I){var J=this.ownerDocument.createElement("div");J.appendChild(this.cloneNode(true));I=J.innerHTML}return o.clean([I.replace(/ jQuery\d+="(?:\d+|null)"/g,"").replace(/^\s*/,"")])[0]}else{return this.cloneNode(true)}});if(G===true){var H=this.find("*").andSelf(),F=0;E.find("*").andSelf().each(function(){if(this.nodeName!==H[F].nodeName){return}var I=o.data(H[F],"events");for(var K in I){for(var J in I[K]){o.event.add(this,K,I[K][J],I[K][J].data)}}F++})}return E},filter:function(E){return this.pushStack(o.isFunction(E)&&o.grep(this,function(G,F){return E.call(G,F)})||o.multiFilter(E,o.grep(this,function(F){return F.nodeType===1})),"filter",E)},closest:function(E){var G=o.expr.match.POS.test(E)?o(E):null,F=0;return this.map(function(){var H=this;while(H&&H.ownerDocument){if(G?G.index(H)>-1:o(H).is(E)){o.data(H,"closest",F);return H}H=H.parentNode;F++}})},not:function(E){if(typeof E==="string"){if(f.test(E)){return this.pushStack(o.multiFilter(E,this,true),"not",E)}else{E=o.multiFilter(E,this)}}var F=E.length&&E[E.length-1]!==g&&!E.nodeType;return this.filter(function(){return F?o.inArray(this,E)<0:this!=E})},add:function(E){return this.pushStack(o.unique(o.merge(this.get(),typeof E==="string"?o(E):o.makeArray(E))))},is:function(E){return !!E&&o.multiFilter(E,this).length>0},hasClass:function(E){return !!E&&this.is("."+E)},val:function(K){if(K===g){var E=this[0];if(E){if(o.nodeName(E,"option")){return(E.attributes.value||{}).specified?E.value:E.text}if(o.nodeName(E,"select")){var I=E.selectedIndex,L=[],M=E.options,H=E.type=="select-one";if(I<0){return null}for(var F=H?I:0,J=H?I+1:M.length;F
=0||o.inArray(this.name,K)>=0)}else{if(o.nodeName(this,"select")){var N=o.makeArray(K);o("option",this).each(function(){this.selected=(o.inArray(this.value,N)>=0||o.inArray(this.text,N)>=0)});if(!N.length){this.selectedIndex=-1}}else{this.value=K}}})},html:function(E){return E===g?(this[0]?this[0].innerHTML.replace(/ jQuery\d+="(?:\d+|null)"/g,""):null):this.empty().append(E)},replaceWith:function(E){return this.after(E).remove()},eq:function(E){return this.slice(E,+E+1)},slice:function(){return this.pushStack(Array.prototype.slice.apply(this,arguments),"slice",Array.prototype.slice.call(arguments).join(","))},map:function(E){return this.pushStack(o.map(this,function(G,F){return E.call(G,F,G)}))},andSelf:function(){return this.add(this.prevObject)},domManip:function(J,M,L){if(this[0]){var I=(this[0].ownerDocument||this[0]).createDocumentFragment(),F=o.clean(J,(this[0].ownerDocument||this[0]),I),H=I.firstChild;if(H){for(var G=0,E=this.length;G1||G>0?I.cloneNode(true):I)}}if(F){o.each(F,z)}}return this;function K(N,O){return M&&o.nodeName(N,"table")&&o.nodeName(O,"tr")?(N.getElementsByTagName("tbody")[0]||N.appendChild(N.ownerDocument.createElement("tbody"))):N}}};o.fn.init.prototype=o.fn;function z(E,F){if(F.src){o.ajax({url:F.src,async:false,dataType:"script"})}else{o.globalEval(F.text||F.textContent||F.innerHTML||"")}if(F.parentNode){F.parentNode.removeChild(F)}}function e(){return +new Date}o.extend=o.fn.extend=function(){var J=arguments[0]||{},H=1,I=arguments.length,E=false,G;if(typeof J==="boolean"){E=J;J=arguments[1]||{};H=2}if(typeof J!=="object"&&!o.isFunction(J)){J={}}if(I==H){J=this;--H}for(;H-1}},swap:function(H,G,I){var E={};for(var F in G){E[F]=H.style[F];H.style[F]=G[F]}I.call(H);for(var F in G){H.style[F]=E[F]}},css:function(H,F,J,E){if(F=="width"||F=="height"){var L,G={position:"absolute",visibility:"hidden",display:"block"},K=F=="width"?["Left","Right"]:["Top","Bottom"];function I(){L=F=="width"?H.offsetWidth:H.offsetHeight;if(E==="border"){return}o.each(K,function(){if(!E){L-=parseFloat(o.curCSS(H,"padding"+this,true))||0}if(E==="margin"){L+=parseFloat(o.curCSS(H,"margin"+this,true))||0}else{L-=parseFloat(o.curCSS(H,"border"+this+"Width",true))||0}})}if(H.offsetWidth!==0){I()}else{o.swap(H,G,I)}return Math.max(0,Math.round(L))}return o.curCSS(H,F,J)},curCSS:function(I,F,G){var L,E=I.style;if(F=="opacity"&&!o.support.opacity){L=o.attr(E,"opacity");return L==""?"1":L}if(F.match(/float/i)){F=w}if(!G&&E&&E[F]){L=E[F]}else{if(q.getComputedStyle){if(F.match(/float/i)){F="float"}F=F.replace(/([A-Z])/g,"-$1").toLowerCase();var M=q.getComputedStyle(I,null);if(M){L=M.getPropertyValue(F)}if(F=="opacity"&&L==""){L="1"}}else{if(I.currentStyle){var J=F.replace(/\-(\w)/g,function(N,O){return O.toUpperCase()});L=I.currentStyle[F]||I.currentStyle[J];if(!/^\d+(px)?$/i.test(L)&&/^\d/.test(L)){var H=E.left,K=I.runtimeStyle.left;I.runtimeStyle.left=I.currentStyle.left;E.left=L||0;L=E.pixelLeft+"px";E.left=H;I.runtimeStyle.left=K}}}}return L},clean:function(F,K,I){K=K||document;if(typeof K.createElement==="undefined"){K=K.ownerDocument||K[0]&&K[0].ownerDocument||document}if(!I&&F.length===1&&typeof F[0]==="string"){var H=/^<(\w+)\s*\/?>$/.exec(F[0]);if(H){return[K.createElement(H[1])]}}var G=[],E=[],L=K.createElement("div");o.each(F,function(P,S){if(typeof S==="number"){S+=""}if(!S){return}if(typeof S==="string"){S=S.replace(/(<(\w+)[^>]*?)\/>/g,function(U,V,T){return T.match(/^(abbr|br|col|img|input|link|meta|param|hr|area|embed)$/i)?U:V+">"});var O=S.replace(/^\s+/,"").substring(0,10).toLowerCase();var Q=!O.indexOf("",""]||!O.indexOf("",""]||O.match(/^<(thead|tbody|tfoot|colg|cap)/)&&[1,""]||!O.indexOf("",""]||(!O.indexOf("","
"]||!O.indexOf("",""]||!o.support.htmlSerialize&&[1,"div","
"]||[0,"",""];L.innerHTML=Q[1]+S+Q[2];while(Q[0]--){L=L.lastChild}if(!o.support.tbody){var R=/"&&!R?L.childNodes:[];for(var M=N.length-1;M>=0;--M){if(o.nodeName(N[M],"tbody")&&!N[M].childNodes.length){N[M].parentNode.removeChild(N[M])}}}if(!o.support.leadingWhitespace&&/^\s/.test(S)){L.insertBefore(K.createTextNode(S.match(/^\s*/)[0]),L.firstChild)}S=o.makeArray(L.childNodes)}if(S.nodeType){G.push(S)}else{G=o.merge(G,S)}});if(I){for(var J=0;G[J];J++){if(o.nodeName(G[J],"script")&&(!G[J].type||G[J].type.toLowerCase()==="text/javascript")){E.push(G[J].parentNode?G[J].parentNode.removeChild(G[J]):G[J])}else{if(G[J].nodeType===1){G.splice.apply(G,[J+1,0].concat(o.makeArray(G[J].getElementsByTagName("script"))))}I.appendChild(G[J])}}return E}return G},attr:function(J,G,K){if(!J||J.nodeType==3||J.nodeType==8){return g}var H=!o.isXMLDoc(J),L=K!==g;G=H&&o.props[G]||G;if(J.tagName){var F=/href|src|style/.test(G);if(G=="selected"&&J.parentNode){J.parentNode.selectedIndex}if(G in J&&H&&!F){if(L){if(G=="type"&&o.nodeName(J,"input")&&J.parentNode){throw"type property can't be changed"}J[G]=K}if(o.nodeName(J,"form")&&J.getAttributeNode(G)){return J.getAttributeNode(G).nodeValue}if(G=="tabIndex"){var I=J.getAttributeNode("tabIndex");return I&&I.specified?I.value:J.nodeName.match(/(button|input|object|select|textarea)/i)?0:J.nodeName.match(/^(a|area)$/i)&&J.href?0:g}return J[G]}if(!o.support.style&&H&&G=="style"){return o.attr(J.style,"cssText",K)}if(L){J.setAttribute(G,""+K)}var E=!o.support.hrefNormalized&&H&&F?J.getAttribute(G,2):J.getAttribute(G);return E===null?g:E}if(!o.support.opacity&&G=="opacity"){if(L){J.zoom=1;J.filter=(J.filter||"").replace(/alpha\([^)]*\)/,"")+(parseInt(K)+""=="NaN"?"":"alpha(opacity="+K*100+")")}return J.filter&&J.filter.indexOf("opacity=")>=0?(parseFloat(J.filter.match(/opacity=([^)]*)/)[1])/100)+"":""}G=G.replace(/-([a-z])/ig,function(M,N){return N.toUpperCase()});if(L){J[G]=K}return J[G]},trim:function(E){return(E||"").replace(/^\s+|\s+$/g,"")},makeArray:function(G){var E=[];if(G!=null){var F=G.length;if(F==null||typeof G==="string"||o.isFunction(G)||G.setInterval){E[0]=G}else{while(F){E[--F]=G[F]}}}return E},inArray:function(G,H){for(var E=0,F=H.length;E0?this.clone(true):this).get();o.fn[F].apply(o(L[K]),I);J=J.concat(I)}return this.pushStack(J,E,G)}});o.each({removeAttr:function(E){o.attr(this,E,"");if(this.nodeType==1){this.removeAttribute(E)}},addClass:function(E){o.className.add(this,E)},removeClass:function(E){o.className.remove(this,E)},toggleClass:function(F,E){if(typeof E!=="boolean"){E=!o.className.has(this,F)}o.className[E?"add":"remove"](this,F)},remove:function(E){if(!E||o.filter(E,[this]).length){o("*",this).add([this]).each(function(){o.event.remove(this);o.removeData(this)});if(this.parentNode){this.parentNode.removeChild(this)}}},empty:function(){o(this).children().remove();while(this.firstChild){this.removeChild(this.firstChild)}}},function(E,F){o.fn[E]=function(){return this.each(F,arguments)}});function j(E,F){return E[0]&&parseInt(o.curCSS(E[0],F,true),10)||0}var h="jQuery"+e(),v=0,A={};o.extend({cache:{},data:function(F,E,G){F=F==l?A:F;var H=F[h];if(!H){H=F[h]=++v}if(E&&!o.cache[H]){o.cache[H]={}}if(G!==g){o.cache[H][E]=G}return E?o.cache[H][E]:H},removeData:function(F,E){F=F==l?A:F;var H=F[h];if(E){if(o.cache[H]){delete o.cache[H][E];E="";for(E in o.cache[H]){break}if(!E){o.removeData(F)}}}else{try{delete F[h]}catch(G){if(F.removeAttribute){F.removeAttribute(h)}}delete o.cache[H]}},queue:function(F,E,H){if(F){E=(E||"fx")+"queue";var G=o.data(F,E);if(!G||o.isArray(H)){G=o.data(F,E,o.makeArray(H))}else{if(H){G.push(H)}}}return G},dequeue:function(H,G){var E=o.queue(H,G),F=E.shift();if(!G||G==="fx"){F=E[0]}if(F!==g){F.call(H)}}});o.fn.extend({data:function(E,G){var H=E.split(".");H[1]=H[1]?"."+H[1]:"";if(G===g){var F=this.triggerHandler("getData"+H[1]+"!",[H[0]]);if(F===g&&this.length){F=o.data(this[0],E)}return F===g&&H[1]?this.data(H[0]):F}else{return this.trigger("setData"+H[1]+"!",[H[0],G]).each(function(){o.data(this,E,G)})}},removeData:function(E){return this.each(function(){o.removeData(this,E)})},queue:function(E,F){if(typeof E!=="string"){F=E;E="fx"}if(F===g){return o.queue(this[0],E)}return this.each(function(){var G=o.queue(this,E,F);if(E=="fx"&&G.length==1){G[0].call(this)}})},dequeue:function(E){return this.each(function(){o.dequeue(this,E)})}});
/*
* Sizzle CSS Selector Engine - v0.9.3
* Copyright 2009, The Dojo Foundation
* Released under the MIT, BSD, and GPL Licenses.
* More information: http://sizzlejs.com/
*/
(function(){var R=/((?:\((?:\([^()]+\)|[^()]+)+\)|\[(?:\[[^[\]]*\]|['"][^'"]*['"]|[^[\]'"]+)+\]|\\.|[^ >+~,(\[\\]+)+|[>+~])(\s*,\s*)?/g,L=0,H=Object.prototype.toString;var F=function(Y,U,ab,ac){ab=ab||[];U=U||document;if(U.nodeType!==1&&U.nodeType!==9){return[]}if(!Y||typeof Y!=="string"){return ab}var Z=[],W,af,ai,T,ad,V,X=true;R.lastIndex=0;while((W=R.exec(Y))!==null){Z.push(W[1]);if(W[2]){V=RegExp.rightContext;break}}if(Z.length>1&&M.exec(Y)){if(Z.length===2&&I.relative[Z[0]]){af=J(Z[0]+Z[1],U)}else{af=I.relative[Z[0]]?[U]:F(Z.shift(),U);while(Z.length){Y=Z.shift();if(I.relative[Y]){Y+=Z.shift()}af=J(Y,af)}}}else{var ae=ac?{expr:Z.pop(),set:E(ac)}:F.find(Z.pop(),Z.length===1&&U.parentNode?U.parentNode:U,Q(U));af=F.filter(ae.expr,ae.set);if(Z.length>0){ai=E(af)}else{X=false}while(Z.length){var ah=Z.pop(),ag=ah;if(!I.relative[ah]){ah=""}else{ag=Z.pop()}if(ag==null){ag=U}I.relative[ah](ai,ag,Q(U))}}if(!ai){ai=af}if(!ai){throw"Syntax error, unrecognized expression: "+(ah||Y)}if(H.call(ai)==="[object Array]"){if(!X){ab.push.apply(ab,ai)}else{if(U.nodeType===1){for(var aa=0;ai[aa]!=null;aa++){if(ai[aa]&&(ai[aa]===true||ai[aa].nodeType===1&&K(U,ai[aa]))){ab.push(af[aa])}}}else{for(var aa=0;ai[aa]!=null;aa++){if(ai[aa]&&ai[aa].nodeType===1){ab.push(af[aa])}}}}}else{E(ai,ab)}if(V){F(V,U,ab,ac);if(G){hasDuplicate=false;ab.sort(G);if(hasDuplicate){for(var aa=1;aa":function(Z,U,aa){var X=typeof U==="string";if(X&&!/\W/.test(U)){U=aa?U:U.toUpperCase();for(var V=0,T=Z.length;V=0)){if(!V){T.push(Y)}}else{if(V){U[X]=false}}}}return false},ID:function(T){return T[1].replace(/\\/g,"")},TAG:function(U,T){for(var V=0;T[V]===false;V++){}return T[V]&&Q(T[V])?U[1]:U[1].toUpperCase()},CHILD:function(T){if(T[1]=="nth"){var U=/(-?)(\d*)n((?:\+|-)?\d*)/.exec(T[2]=="even"&&"2n"||T[2]=="odd"&&"2n+1"||!/\D/.test(T[2])&&"0n+"+T[2]||T[2]);T[2]=(U[1]+(U[2]||1))-0;T[3]=U[3]-0}T[0]=L++;return T},ATTR:function(X,U,V,T,Y,Z){var W=X[1].replace(/\\/g,"");if(!Z&&I.attrMap[W]){X[1]=I.attrMap[W]}if(X[2]==="~="){X[4]=" "+X[4]+" "}return X},PSEUDO:function(X,U,V,T,Y){if(X[1]==="not"){if(X[3].match(R).length>1||/^\w/.test(X[3])){X[3]=F(X[3],null,null,U)}else{var W=F.filter(X[3],U,V,true^Y);if(!V){T.push.apply(T,W)}return false}}else{if(I.match.POS.test(X[0])||I.match.CHILD.test(X[0])){return true}}return X},POS:function(T){T.unshift(true);return T}},filters:{enabled:function(T){return T.disabled===false&&T.type!=="hidden"},disabled:function(T){return T.disabled===true},checked:function(T){return T.checked===true},selected:function(T){T.parentNode.selectedIndex;return T.selected===true},parent:function(T){return !!T.firstChild},empty:function(T){return !T.firstChild},has:function(V,U,T){return !!F(T[3],V).length},header:function(T){return/h\d/i.test(T.nodeName)},text:function(T){return"text"===T.type},radio:function(T){return"radio"===T.type},checkbox:function(T){return"checkbox"===T.type},file:function(T){return"file"===T.type},password:function(T){return"password"===T.type},submit:function(T){return"submit"===T.type},image:function(T){return"image"===T.type},reset:function(T){return"reset"===T.type},button:function(T){return"button"===T.type||T.nodeName.toUpperCase()==="BUTTON"},input:function(T){return/input|select|textarea|button/i.test(T.nodeName)}},setFilters:{first:function(U,T){return T===0},last:function(V,U,T,W){return U===W.length-1},even:function(U,T){return T%2===0},odd:function(U,T){return T%2===1},lt:function(V,U,T){return UT[3]-0},nth:function(V,U,T){return T[3]-0==U},eq:function(V,U,T){return T[3]-0==U}},filter:{PSEUDO:function(Z,V,W,aa){var U=V[1],X=I.filters[U];if(X){return X(Z,W,V,aa)}else{if(U==="contains"){return(Z.textContent||Z.innerText||"").indexOf(V[3])>=0}else{if(U==="not"){var Y=V[3];for(var W=0,T=Y.length;W=0)}}},ID:function(U,T){return U.nodeType===1&&U.getAttribute("id")===T},TAG:function(U,T){return(T==="*"&&U.nodeType===1)||U.nodeName===T},CLASS:function(U,T){return(" "+(U.className||U.getAttribute("class"))+" ").indexOf(T)>-1},ATTR:function(Y,W){var V=W[1],T=I.attrHandle[V]?I.attrHandle[V](Y):Y[V]!=null?Y[V]:Y.getAttribute(V),Z=T+"",X=W[2],U=W[4];return T==null?X==="!=":X==="="?Z===U:X==="*="?Z.indexOf(U)>=0:X==="~="?(" "+Z+" ").indexOf(U)>=0:!U?Z&&T!==false:X==="!="?Z!=U:X==="^="?Z.indexOf(U)===0:X==="$="?Z.substr(Z.length-U.length)===U:X==="|="?Z===U||Z.substr(0,U.length+1)===U+"-":false},POS:function(X,U,V,Y){var T=U[2],W=I.setFilters[T];if(W){return W(X,V,U,Y)}}}};var M=I.match.POS;for(var O in I.match){I.match[O]=RegExp(I.match[O].source+/(?![^\[]*\])(?![^\(]*\))/.source)}var E=function(U,T){U=Array.prototype.slice.call(U);if(T){T.push.apply(T,U);return T}return U};try{Array.prototype.slice.call(document.documentElement.childNodes)}catch(N){E=function(X,W){var U=W||[];if(H.call(X)==="[object Array]"){Array.prototype.push.apply(U,X)}else{if(typeof X.length==="number"){for(var V=0,T=X.length;V0){I.find.TAG=function(U,Y){var X=Y.getElementsByTagName(U[1]);if(U[1]==="*"){var W=[];for(var V=0;X[V];V++){if(X[V].nodeType===1){W.push(X[V])}}X=W}return X}}T.innerHTML="";if(T.firstChild&&typeof T.firstChild.getAttribute!=="undefined"&&T.firstChild.getAttribute("href")!=="#"){I.attrHandle.href=function(U){return U.getAttribute("href",2)}}})();if(document.querySelectorAll){(function(){var T=F,U=document.createElement("div");U.innerHTML="";if(U.querySelectorAll&&U.querySelectorAll(".TEST").length===0){return}F=function(Y,X,V,W){X=X||document;if(!W&&X.nodeType===9&&!Q(X)){try{return E(X.querySelectorAll(Y),V)}catch(Z){}}return T(Y,X,V,W)};F.find=T.find;F.filter=T.filter;F.selectors=T.selectors;F.matches=T.matches})()}if(document.getElementsByClassName&&document.documentElement.getElementsByClassName){(function(){var T=document.createElement("div");T.innerHTML="";if(T.getElementsByClassName("e").length===0){return}T.lastChild.className="e";if(T.getElementsByClassName("e").length===1){return}I.order.splice(1,0,"CLASS");I.find.CLASS=function(U,V,W){if(typeof V.getElementsByClassName!=="undefined"&&!W){return V.getElementsByClassName(U[1])}}})()}function P(U,Z,Y,ad,aa,ac){var ab=U=="previousSibling"&&!ac;for(var W=0,V=ad.length;W0){X=T;break}}}T=T[U]}ad[W]=X}}}var K=document.compareDocumentPosition?function(U,T){return U.compareDocumentPosition(T)&16}:function(U,T){return U!==T&&(U.contains?U.contains(T):true)};var Q=function(T){return T.nodeType===9&&T.documentElement.nodeName!=="HTML"||!!T.ownerDocument&&Q(T.ownerDocument)};var J=function(T,aa){var W=[],X="",Y,V=aa.nodeType?[aa]:aa;while((Y=I.match.PSEUDO.exec(T))){X+=Y[0];T=T.replace(I.match.PSEUDO,"")}T=I.relative[T]?T+"*":T;for(var Z=0,U=V.length;Z0||T.offsetHeight>0};F.selectors.filters.animated=function(T){return o.grep(o.timers,function(U){return T===U.elem}).length};o.multiFilter=function(V,T,U){if(U){V=":not("+V+")"}return F.matches(V,T)};o.dir=function(V,U){var T=[],W=V[U];while(W&&W!=document){if(W.nodeType==1){T.push(W)}W=W[U]}return T};o.nth=function(X,T,V,W){T=T||1;var U=0;for(;X;X=X[V]){if(X.nodeType==1&&++U==T){break}}return X};o.sibling=function(V,U){var T=[];for(;V;V=V.nextSibling){if(V.nodeType==1&&V!=U){T.push(V)}}return T};return;l.Sizzle=F})();o.event={add:function(I,F,H,K){if(I.nodeType==3||I.nodeType==8){return}if(I.setInterval&&I!=l){I=l}if(!H.guid){H.guid=this.guid++}if(K!==g){var G=H;H=this.proxy(G);H.data=K}var E=o.data(I,"events")||o.data(I,"events",{}),J=o.data(I,"handle")||o.data(I,"handle",function(){return typeof o!=="undefined"&&!o.event.triggered?o.event.handle.apply(arguments.callee.elem,arguments):g});J.elem=I;o.each(F.split(/\s+/),function(M,N){var O=N.split(".");N=O.shift();H.type=O.slice().sort().join(".");var L=E[N];if(o.event.specialAll[N]){o.event.specialAll[N].setup.call(I,K,O)}if(!L){L=E[N]={};if(!o.event.special[N]||o.event.special[N].setup.call(I,K,O)===false){if(I.addEventListener){I.addEventListener(N,J,false)}else{if(I.attachEvent){I.attachEvent("on"+N,J)}}}}L[H.guid]=H;o.event.global[N]=true});I=null},guid:1,global:{},remove:function(K,H,J){if(K.nodeType==3||K.nodeType==8){return}var G=o.data(K,"events"),F,E;if(G){if(H===g||(typeof H==="string"&&H.charAt(0)==".")){for(var I in G){this.remove(K,I+(H||""))}}else{if(H.type){J=H.handler;H=H.type}o.each(H.split(/\s+/),function(M,O){var Q=O.split(".");O=Q.shift();var N=RegExp("(^|\\.)"+Q.slice().sort().join(".*\\.")+"(\\.|$)");if(G[O]){if(J){delete G[O][J.guid]}else{for(var P in G[O]){if(N.test(G[O][P].type)){delete G[O][P]}}}if(o.event.specialAll[O]){o.event.specialAll[O].teardown.call(K,Q)}for(F in G[O]){break}if(!F){if(!o.event.special[O]||o.event.special[O].teardown.call(K,Q)===false){if(K.removeEventListener){K.removeEventListener(O,o.data(K,"handle"),false)}else{if(K.detachEvent){K.detachEvent("on"+O,o.data(K,"handle"))}}}F=null;delete G[O]}}})}for(F in G){break}if(!F){var L=o.data(K,"handle");if(L){L.elem=null}o.removeData(K,"events");o.removeData(K,"handle")}}},trigger:function(I,K,H,E){var G=I.type||I;if(!E){I=typeof I==="object"?I[h]?I:o.extend(o.Event(G),I):o.Event(G);if(G.indexOf("!")>=0){I.type=G=G.slice(0,-1);I.exclusive=true}if(!H){I.stopPropagation();if(this.global[G]){o.each(o.cache,function(){if(this.events&&this.events[G]){o.event.trigger(I,K,this.handle.elem)}})}}if(!H||H.nodeType==3||H.nodeType==8){return g}I.result=g;I.target=H;K=o.makeArray(K);K.unshift(I)}I.currentTarget=H;var J=o.data(H,"handle");if(J){J.apply(H,K)}if((!H[G]||(o.nodeName(H,"a")&&G=="click"))&&H["on"+G]&&H["on"+G].apply(H,K)===false){I.result=false}if(!E&&H[G]&&!I.isDefaultPrevented()&&!(o.nodeName(H,"a")&&G=="click")){this.triggered=true;try{H[G]()}catch(L){}}this.triggered=false;if(!I.isPropagationStopped()){var F=H.parentNode||H.ownerDocument;if(F){o.event.trigger(I,K,F,true)}}},handle:function(K){var J,E;K=arguments[0]=o.event.fix(K||l.event);K.currentTarget=this;var L=K.type.split(".");K.type=L.shift();J=!L.length&&!K.exclusive;var I=RegExp("(^|\\.)"+L.slice().sort().join(".*\\.")+"(\\.|$)");E=(o.data(this,"events")||{})[K.type];for(var G in E){var H=E[G];if(J||I.test(H.type)){K.handler=H;K.data=H.data;var F=H.apply(this,arguments);if(F!==g){K.result=F;if(F===false){K.preventDefault();K.stopPropagation()}}if(K.isImmediatePropagationStopped()){break}}}},props:"altKey attrChange attrName bubbles button cancelable charCode clientX clientY ctrlKey currentTarget data detail eventPhase fromElement handler keyCode metaKey newValue originalTarget pageX pageY prevValue relatedNode relatedTarget screenX screenY shiftKey srcElement target toElement view wheelDelta which".split(" "),fix:function(H){if(H[h]){return H}var F=H;H=o.Event(F);for(var G=this.props.length,J;G;){J=this.props[--G];H[J]=F[J]}if(!H.target){H.target=H.srcElement||document}if(H.target.nodeType==3){H.target=H.target.parentNode}if(!H.relatedTarget&&H.fromElement){H.relatedTarget=H.fromElement==H.target?H.toElement:H.fromElement}if(H.pageX==null&&H.clientX!=null){var I=document.documentElement,E=document.body;H.pageX=H.clientX+(I&&I.scrollLeft||E&&E.scrollLeft||0)-(I.clientLeft||0);H.pageY=H.clientY+(I&&I.scrollTop||E&&E.scrollTop||0)-(I.clientTop||0)}if(!H.which&&((H.charCode||H.charCode===0)?H.charCode:H.keyCode)){H.which=H.charCode||H.keyCode}if(!H.metaKey&&H.ctrlKey){H.metaKey=H.ctrlKey}if(!H.which&&H.button){H.which=(H.button&1?1:(H.button&2?3:(H.button&4?2:0)))}return H},proxy:function(F,E){E=E||function(){return F.apply(this,arguments)};E.guid=F.guid=F.guid||E.guid||this.guid++;return E},special:{ready:{setup:B,teardown:function(){}}},specialAll:{live:{setup:function(E,F){o.event.add(this,F[0],c)},teardown:function(G){if(G.length){var E=0,F=RegExp("(^|\\.)"+G[0]+"(\\.|$)");o.each((o.data(this,"events").live||{}),function(){if(F.test(this.type)){E++}});if(E<1){o.event.remove(this,G[0],c)}}}}}};o.Event=function(E){if(!this.preventDefault){return new o.Event(E)}if(E&&E.type){this.originalEvent=E;this.type=E.type}else{this.type=E}this.timeStamp=e();this[h]=true};function k(){return false}function u(){return true}o.Event.prototype={preventDefault:function(){this.isDefaultPrevented=u;var E=this.originalEvent;if(!E){return}if(E.preventDefault){E.preventDefault()}E.returnValue=false},stopPropagation:function(){this.isPropagationStopped=u;var E=this.originalEvent;if(!E){return}if(E.stopPropagation){E.stopPropagation()}E.cancelBubble=true},stopImmediatePropagation:function(){this.isImmediatePropagationStopped=u;this.stopPropagation()},isDefaultPrevented:k,isPropagationStopped:k,isImmediatePropagationStopped:k};var a=function(F){var E=F.relatedTarget;while(E&&E!=this){try{E=E.parentNode}catch(G){E=this}}if(E!=this){F.type=F.data;o.event.handle.apply(this,arguments)}};o.each({mouseover:"mouseenter",mouseout:"mouseleave"},function(F,E){o.event.special[E]={setup:function(){o.event.add(this,F,a,E)},teardown:function(){o.event.remove(this,F,a)}}});o.fn.extend({bind:function(F,G,E){return F=="unload"?this.one(F,G,E):this.each(function(){o.event.add(this,F,E||G,E&&G)})},one:function(G,H,F){var E=o.event.proxy(F||H,function(I){o(this).unbind(I,E);return(F||H).apply(this,arguments)});return this.each(function(){o.event.add(this,G,E,F&&H)})},unbind:function(F,E){return this.each(function(){o.event.remove(this,F,E)})},trigger:function(E,F){return this.each(function(){o.event.trigger(E,F,this)})},triggerHandler:function(E,G){if(this[0]){var F=o.Event(E);F.preventDefault();F.stopPropagation();o.event.trigger(F,G,this[0]);return F.result}},toggle:function(G){var E=arguments,F=1;while(F=0){var E=G.slice(I,G.length);G=G.slice(0,I)}var H="GET";if(J){if(o.isFunction(J)){K=J;J=null}else{if(typeof J==="object"){J=o.param(J);H="POST"}}}var F=this;o.ajax({url:G,type:H,dataType:"html",data:J,complete:function(M,L){if(L=="success"||L=="notmodified"){F.html(E?o("").append(M.responseText.replace(//g,"")).find(E):M.responseText)}if(K){F.each(K,[M.responseText,L,M])}}});return this},serialize:function(){return o.param(this.serializeArray())},serializeArray:function(){return this.map(function(){return this.elements?o.makeArray(this.elements):this}).filter(function(){return this.name&&!this.disabled&&(this.checked||/select|textarea/i.test(this.nodeName)||/text|hidden|password|search/i.test(this.type))}).map(function(E,F){var G=o(this).val();return G==null?null:o.isArray(G)?o.map(G,function(I,H){return{name:F.name,value:I}}):{name:F.name,value:G}}).get()}});o.each("ajaxStart,ajaxStop,ajaxComplete,ajaxError,ajaxSuccess,ajaxSend".split(","),function(E,F){o.fn[F]=function(G){return this.bind(F,G)}});var r=e();o.extend({get:function(E,G,H,F){if(o.isFunction(G)){H=G;G=null}return o.ajax({type:"GET",url:E,data:G,success:H,dataType:F})},getScript:function(E,F){return o.get(E,null,F,"script")},getJSON:function(E,F,G){return o.get(E,F,G,"json")},post:function(E,G,H,F){if(o.isFunction(G)){H=G;G={}}return o.ajax({type:"POST",url:E,data:G,success:H,dataType:F})},ajaxSetup:function(E){o.extend(o.ajaxSettings,E)},ajaxSettings:{url:location.href,global:true,type:"GET",contentType:"application/x-www-form-urlencoded",processData:true,async:true,
xhr:function(){function createStandardXHR() {
try {
return new window.XMLHttpRequest();
} catch( e ) {}
}
function createActiveXHR() {
try {
return new window.ActiveXObject( "Microsoft.XMLHTTP" );
} catch( e ) {}
}
return createStandardXHR() || createActiveXHR();},
accepts:{xml:"application/xml, text/xml",html:"text/html",script:"text/javascript, application/javascript",json:"application/json, text/javascript",text:"text/plain",_default:"*/*"}},lastModified:{},ajax:function(M){M=o.extend(true,M,o.extend(true,{},o.ajaxSettings,M));var W,F=/=\?(&|$)/g,R,V,G=M.type.toUpperCase();if(M.data&&M.processData&&typeof M.data!=="string"){M.data=o.param(M.data)}if(M.dataType=="jsonp"){if(G=="GET"){if(!M.url.match(F)){M.url+=(M.url.match(/\?/)?"&":"?")+(M.jsonp||"callback")+"=?"}}else{if(!M.data||!M.data.match(F)){M.data=(M.data?M.data+"&":"")+(M.jsonp||"callback")+"=?"}}M.dataType="json"}if(M.dataType=="json"&&(M.data&&M.data.match(F)||M.url.match(F))){W="jsonp"+r++;if(M.data){M.data=(M.data+"").replace(F,"="+W+"$1")}M.url=M.url.replace(F,"="+W+"$1");M.dataType="script";l[W]=function(X){V=X;I();L();l[W]=g;try{delete l[W]}catch(Y){}if(H){H.removeChild(T)}}}if(M.dataType=="script"&&M.cache==null){M.cache=false}if(M.cache===false&&G=="GET"){var E=e();var U=M.url.replace(/(\?|&)_=.*?(&|$)/,"$1_="+E+"$2");M.url=U+((U==M.url)?(M.url.match(/\?/)?"&":"?")+"_="+E:"")}if(M.data&&G=="GET"){M.url+=(M.url.match(/\?/)?"&":"?")+M.data;M.data=null}if(M.global&&!o.active++){o.event.trigger("ajaxStart")}var Q=/^(\w+:)?\/\/([^\/?#]+)/.exec(M.url);if(M.dataType=="script"&&G=="GET"&&Q&&(Q[1]&&Q[1]!=location.protocol||Q[2]!=location.host)){var H=document.getElementsByTagName("head")[0];var T=document.createElement("script");T.src=M.url;if(M.scriptCharset){T.charset=M.scriptCharset}if(!W){var O=false;T.onload=T.onreadystatechange=function(){if(!O&&(!this.readyState||this.readyState=="loaded"||this.readyState=="complete")){O=true;I();L();T.onload=T.onreadystatechange=null;H.removeChild(T)}}}H.appendChild(T);return g}var K=false;var J=M.xhr();if(M.username){J.open(G,M.url,M.async,M.username,M.password)}else{J.open(G,M.url,M.async)}try{if(M.data){J.setRequestHeader("Content-Type",M.contentType)}if(M.ifModified){J.setRequestHeader("If-Modified-Since",o.lastModified[M.url]||"Thu, 01 Jan 1970 00:00:00 GMT")}J.setRequestHeader("X-Requested-With","XMLHttpRequest");J.setRequestHeader("Accept",M.dataType&&M.accepts[M.dataType]?M.accepts[M.dataType]+", */*":M.accepts._default)}catch(S){}if(M.beforeSend&&M.beforeSend(J,M)===false){if(M.global&&!--o.active){o.event.trigger("ajaxStop")}J.abort();return false}if(M.global){o.event.trigger("ajaxSend",[J,M])}var N=function(X){if(J.readyState==0){if(P){clearInterval(P);P=null;if(M.global&&!--o.active){o.event.trigger("ajaxStop")}}}else{if(!K&&J&&(J.readyState==4||X=="timeout")){K=true;if(P){clearInterval(P);P=null}R=X=="timeout"?"timeout":!o.httpSuccess(J)?"error":M.ifModified&&o.httpNotModified(J,M.url)?"notmodified":"success";if(R=="success"){try{V=o.httpData(J,M.dataType,M)}catch(Z){R="parsererror"}}if(R=="success"){var Y;try{Y=J.getResponseHeader("Last-Modified")}catch(Z){}if(M.ifModified&&Y){o.lastModified[M.url]=Y}if(!W){I()}}else{o.handleError(M,J,R)}L();if(X){J.abort()}if(M.async){J=null}}}};if(M.async){var P=setInterval(N,13);if(M.timeout>0){setTimeout(function(){if(J&&!K){N("timeout")}},M.timeout)}}try{J.send(M.data)}catch(S){o.handleError(M,J,null,S)}if(!M.async){N()}function I(){if(M.success){M.success(V,R)}if(M.global){o.event.trigger("ajaxSuccess",[J,M])}}function L(){if(M.complete){M.complete(J,R)}if(M.global){o.event.trigger("ajaxComplete",[J,M])}if(M.global&&!--o.active){o.event.trigger("ajaxStop")}}return J},handleError:function(F,H,E,G){if(F.error){F.error(H,E,G)}if(F.global){o.event.trigger("ajaxError",[H,F,G])}},active:0,httpSuccess:function(F){try{return !F.status&&location.protocol=="file:"||(F.status>=200&&F.status<300)||F.status==304||F.status==1223}catch(E){}return false},httpNotModified:function(G,E){try{var H=G.getResponseHeader("Last-Modified");return G.status==304||H==o.lastModified[E]}catch(F){}return false},httpData:function(J,H,G){var F=J.getResponseHeader("content-type"),E=H=="xml"||!H&&F&&F.indexOf("xml")>=0,I=E?J.responseXML:J.responseText;if(E&&I.documentElement.tagName=="parsererror"){throw"parsererror"}if(G&&G.dataFilter){I=G.dataFilter(I,H)}if(typeof I==="string"){if(H=="script"){o.globalEval(I)}if(H=="json"){I=l["eval"]("("+I+")")}}return I},param:function(E){var G=[];function H(I,J){G[G.length]=encodeURIComponent(I)+"="+encodeURIComponent(J)}if(o.isArray(E)||E.jquery){o.each(E,function(){H(this.name,this.value)})}else{for(var F in E){if(o.isArray(E[F])){o.each(E[F],function(){H(F,this)})}else{H(F,o.isFunction(E[F])?E[F]():E[F])}}}return G.join("&").replace(/%20/g,"+")}});var m={},n,d=[["height","marginTop","marginBottom","paddingTop","paddingBottom"],["width","marginLeft","marginRight","paddingLeft","paddingRight"],["opacity"]];function t(F,E){var G={};o.each(d.concat.apply([],d.slice(0,E)),function(){G[this]=F});return G}o.fn.extend({show:function(J,L){if(J){return this.animate(t("show",3),J,L)}else{for(var H=0,F=this.length;H").appendTo("body");K=I.css("display");if(K==="none"){K="block"}I.remove();m[G]=K}o.data(this[H],"olddisplay",K)}}for(var H=0,F=this.length;H=0;H--){if(G[H].elem==this){if(E){G[H](true)}G.splice(H,1)}}});if(!E){this.dequeue()}return this}});o.each({slideDown:t("show",1),slideUp:t("hide",1),slideToggle:t("toggle",1),fadeIn:{opacity:"show"},fadeOut:{opacity:"hide"}},function(E,F){o.fn[E]=function(G,H){return this.animate(F,G,H)}});o.extend({speed:function(G,H,F){var E=typeof G==="object"?G:{complete:F||!F&&H||o.isFunction(G)&&G,duration:G,easing:F&&H||H&&!o.isFunction(H)&&H};E.duration=o.fx.off?0:typeof E.duration==="number"?E.duration:o.fx.speeds[E.duration]||o.fx.speeds._default;E.old=E.complete;E.complete=function(){if(E.queue!==false){o(this).dequeue()}if(o.isFunction(E.old)){E.old.call(this)}};return E},easing:{linear:function(G,H,E,F){return E+F*G},swing:function(G,H,E,F){return((-Math.cos(G*Math.PI)/2)+0.5)*F+E}},timers:[],fx:function(F,E,G){this.options=E;this.elem=F;this.prop=G;if(!E.orig){E.orig={}}}});o.fx.prototype={update:function(){if(this.options.step){this.options.step.call(this.elem,this.now,this)}(o.fx.step[this.prop]||o.fx.step._default)(this);if((this.prop=="height"||this.prop=="width")&&this.elem.style){this.elem.style.display="block"}},cur:function(F){if(this.elem[this.prop]!=null&&(!this.elem.style||this.elem.style[this.prop]==null)){return this.elem[this.prop]}var E=parseFloat(o.css(this.elem,this.prop,F));return E&&E>-10000?E:parseFloat(o.curCSS(this.elem,this.prop))||0},custom:function(I,H,G){this.startTime=e();this.start=I;this.end=H;this.unit=G||this.unit||"px";this.now=this.start;this.pos=this.state=0;var E=this;function F(J){return E.step(J)}F.elem=this.elem;if(F()&&o.timers.push(F)&&!n){n=setInterval(function(){var K=o.timers;for(var J=0;J=this.options.duration+this.startTime){this.now=this.end;this.pos=this.state=1;this.update();this.options.curAnim[this.prop]=true;var E=true;for(var F in this.options.curAnim){if(this.options.curAnim[F]!==true){E=false}}if(E){if(this.options.display!=null){this.elem.style.overflow=this.options.overflow;this.elem.style.display=this.options.display;if(o.css(this.elem,"display")=="none"){this.elem.style.display="block"}}if(this.options.hide){o(this.elem).hide()}if(this.options.hide||this.options.show){for(var I in this.options.curAnim){o.attr(this.elem.style,I,this.options.orig[I])}}this.options.complete.call(this.elem)}return false}else{var J=G-this.startTime;this.state=J/this.options.duration;this.pos=o.easing[this.options.easing||(o.easing.swing?"swing":"linear")](this.state,J,0,1,this.options.duration);this.now=this.start+((this.end-this.start)*this.pos);this.update()}return true}};o.extend(o.fx,{speeds:{slow:600,fast:200,_default:400},step:{opacity:function(E){o.attr(E.elem.style,"opacity",E.now)},_default:function(E){if(E.elem.style&&E.elem.style[E.prop]!=null){E.elem.style[E.prop]=E.now+E.unit}else{E.elem[E.prop]=E.now}}}});if(document.documentElement.getBoundingClientRect){o.fn.offset=function(){if(!this[0]){return{top:0,left:0}}if(this[0]===this[0].ownerDocument.body){return o.offset.bodyOffset(this[0])}var G=this[0].getBoundingClientRect(),J=this[0].ownerDocument,F=J.body,E=J.documentElement,L=E.clientTop||F.clientTop||0,K=E.clientLeft||F.clientLeft||0,I=G.top+(self.pageYOffset||o.boxModel&&E.scrollTop||F.scrollTop)-L,H=G.left+(self.pageXOffset||o.boxModel&&E.scrollLeft||F.scrollLeft)-K;return{top:I,left:H}}}else{o.fn.offset=function(){if(!this[0]){return{top:0,left:0}}if(this[0]===this[0].ownerDocument.body){return o.offset.bodyOffset(this[0])}o.offset.initialized||o.offset.initialize();var J=this[0],G=J.offsetParent,F=J,O=J.ownerDocument,M,H=O.documentElement,K=O.body,L=O.defaultView,E=L.getComputedStyle(J,null),N=J.offsetTop,I=J.offsetLeft;while((J=J.parentNode)&&J!==K&&J!==H){M=L.getComputedStyle(J,null);N-=J.scrollTop,I-=J.scrollLeft;if(J===G){N+=J.offsetTop,I+=J.offsetLeft;if(o.offset.doesNotAddBorder&&!(o.offset.doesAddBorderForTableAndCells&&/^t(able|d|h)$/i.test(J.tagName))){N+=parseInt(M.borderTopWidth,10)||0,I+=parseInt(M.borderLeftWidth,10)||0}F=G,G=J.offsetParent}if(o.offset.subtractsBorderForOverflowNotVisible&&M.overflow!=="visible"){N+=parseInt(M.borderTopWidth,10)||0,I+=parseInt(M.borderLeftWidth,10)||0}E=M}if(E.position==="relative"||E.position==="static"){N+=K.offsetTop,I+=K.offsetLeft}if(E.position==="fixed"){N+=Math.max(H.scrollTop,K.scrollTop),I+=Math.max(H.scrollLeft,K.scrollLeft)}return{top:N,left:I}}}o.offset={initialize:function(){if(this.initialized){return}var L=document.body,F=document.createElement("div"),H,G,N,I,M,E,J=L.style.marginTop,K='';M={position:"absolute",top:0,left:0,margin:0,border:0,width:"1px",height:"1px",visibility:"hidden"};for(E in M){F.style[E]=M[E]}F.innerHTML=K;L.insertBefore(F,L.firstChild);H=F.firstChild,G=H.firstChild,I=H.nextSibling.firstChild.firstChild;this.doesNotAddBorder=(G.offsetTop!==5);this.doesAddBorderForTableAndCells=(I.offsetTop===5);H.style.overflow="hidden",H.style.position="relative";this.subtractsBorderForOverflowNotVisible=(G.offsetTop===-5);L.style.marginTop="1px";this.doesNotIncludeMarginInBodyOffset=(L.offsetTop===0);L.style.marginTop=J;L.removeChild(F);this.initialized=true},bodyOffset:function(E){o.offset.initialized||o.offset.initialize();var G=E.offsetTop,F=E.offsetLeft;if(o.offset.doesNotIncludeMarginInBodyOffset){G+=parseInt(o.curCSS(E,"marginTop",true),10)||0,F+=parseInt(o.curCSS(E,"marginLeft",true),10)||0}return{top:G,left:F}}};o.fn.extend({position:function(){var I=0,H=0,F;if(this[0]){var G=this.offsetParent(),J=this.offset(),E=/^body|html$/i.test(G[0].tagName)?{top:0,left:0}:G.offset();J.top-=j(this,"marginTop");J.left-=j(this,"marginLeft");E.top+=j(G,"borderTopWidth");E.left+=j(G,"borderLeftWidth");F={top:J.top-E.top,left:J.left-E.left}}return F},offsetParent:function(){var E=this[0].offsetParent||document.body;while(E&&(!/^body|html$/i.test(E.tagName)&&o.css(E,"position")=="static")){E=E.offsetParent}return o(E)}});o.each(["Left","Top"],function(F,E){var G="scroll"+E;o.fn[G]=function(H){if(!this[0]){return null}return H!==g?this.each(function(){this==l||this==document?l.scrollTo(!F?H:o(l).scrollLeft(),F?H:o(l).scrollTop()):this[G]=H}):this[0]==l||this[0]==document?self[F?"pageYOffset":"pageXOffset"]||o.boxModel&&document.documentElement[G]||document.body[G]:this[0][G]}});o.each(["Height","Width"],function(I,G){var E=I?"Left":"Top",H=I?"Right":"Bottom",F=G.toLowerCase();o.fn["inner"+G]=function(){return this[0]?o.css(this[0],F,false,"padding"):null};o.fn["outer"+G]=function(K){return this[0]?o.css(this[0],F,false,K?"margin":"border"):null};var J=G.toLowerCase();o.fn[J]=function(K){return this[0]==l?document.compatMode=="CSS1Compat"&&document.documentElement["client"+G]||document.body["client"+G]:this[0]==document?Math.max(document.documentElement["client"+G],document.body["scroll"+G],document.documentElement["scroll"+G],document.body["offset"+G],document.documentElement["offset"+G]):K===g?(this.length?o.css(this[0],J):null):this.css(J,typeof K==="string"?K:K+"px")}})})();
/* Copyright (c) 2009 Kelvin Luck (kelvin AT kelvinluck DOT com || http://www.kelvinluck.com)
* Dual licensed under the MIT (http://www.opensource.org/licenses/mit-license.php)
* and GPL (http://www.opensource.org/licenses/gpl-license.php) licenses.
*
* See http://kelvinluck.com/assets/jquery/jScrollPane/
* $Id: jScrollPane.js 90 2010-01-25 03:52:10Z kelvin.luck $
*/
(function(A){A.jScrollPane={active:[]};A.fn.jScrollPane=function(C){C=A.extend({},A.fn.jScrollPane.defaults,C);var B=function(){return false};return this.each(function(){var S=A(this);var d=this;var AR=0;var k;var AS;var Q;var AH=C.topCapHeight;var J;if(A(this).parent().is(".jScrollPaneContainer")){J=A(this).parent();AR=C.maintainPosition?S.position().top:0;var P=A(this).parent();k=P.innerWidth();AS=P.outerHeight();A(">.jScrollPaneTrack, >.jScrollArrowUp, >.jScrollArrowDown, >.jScrollCap",P).remove();S.css({top:0})}else{S.data("originalStyleTag",S.attr("style"));S.css("overflow","hidden");this.originalPadding=S.css("paddingTop")+" "+S.css("paddingRight")+" "+S.css("paddingBottom")+" "+S.css("paddingLeft");this.originalSidePaddingTotal=(parseInt(S.css("paddingLeft"))||0)+(parseInt(S.css("paddingRight"))||0);k=S.innerWidth();AS=S.innerHeight();J=A("").attr({className:"jScrollPaneContainer"}).css({height:AS+"px",width:k+"px"});if(C.enableKeyboardNavigation){J.attr("tabindex",C.tabIndex)}var z=(parseInt(S.parent().css("paddingLeft"))||0)+(parseInt(S.parent().css("paddingRight"))||0);var w=(parseInt(S.parent().css("paddingTop"))||0)+(parseInt(S.parent().css("paddingBottom"))||0);function n(){if(A.browser.msie&&(A.browser.version=="6.0")&&!A.support.style){S.parent()[0].style.width="10px"}k=S.parent().parent().innerWidth()-z;AS=S.parent().parent().innerHeight()-w;J.css({height:AS+"px",width:k+"px"});var p=k-C.scrollbarMargin-AB;S.css({width:p+"px"});setTimeout(function(){A(window).bind("resize",AC)},10)}function AC(){A(window).unbind("resize",AC);setTimeout(n,10)}A(window).bind("resize",AC);S.wrap(J);J=S.parent();A(document).bind("emchange",function(AT,AU,p){S.jScrollPane(C)})}Q=AS;if(C.reinitialiseOnImageLoad){var R=A.data(d,"jScrollPaneImagesToLoad")||A("img",S);var I=[];if(R.length){R.each(function(p,AT){A(this).bind("load readystatechange",function(){if(A.inArray(p,I)==-1){I.push(AT);R=A.grep(R,function(AW,AV){return AW!=AT});A.data(d,"jScrollPaneImagesToLoad",R);var AU=A.extend(C,{reinitialiseOnImageLoad:false});S.jScrollPane(AU)}}).each(function(AU,AV){if(this.complete||this.complete===undefined){this.src=this.src}})})}}var AB=this.originalSidePaddingTotal;var AN=k-C.scrollbarMargin-AB;var v={height:"auto",width:AN+"px"};if(C.scrollbarOnLeft){v.paddingLeft=C.scrollbarMargin+C.scrollbarWidth+"px"}else{v.paddingRight=C.scrollbarMargin+"px"}S.css(v);var y=S.outerHeight();var s=AS/y;var x=s<0.99;J[x?"addClass":"removeClass"]("jScrollPaneScrollable");if(x){J.append(A("").addClass("jScrollCap jScrollCapTop").css({height:C.topCapHeight}),A("").attr({className:"jScrollPaneTrack"}).css({width:C.scrollbarWidth+"px"}).append(A("").attr({className:"jScrollPaneDrag"}).css({width:C.scrollbarWidth+"px"}).append(A("").attr({className:"jScrollPaneDragTop"}).css({width:C.scrollbarWidth+"px"}),A("").attr({className:"jScrollPaneDragBottom"}).css({width:C.scrollbarWidth+"px"}))),A("").addClass("jScrollCap jScrollCapBottom").css({height:C.bottomCapHeight}));var AO=A(">.jScrollPaneTrack",J);var T=A(">.jScrollPaneTrack .jScrollPaneDrag",J);var AQ;var G=[];var AE;var t=function(){if(AE>4||AE%4==0){AM(AJ+AQ*h)}AE++};if(C.enableKeyboardNavigation){J.bind("keydown.jscrollpane",function(p){switch(p.keyCode){case 38:AQ=-1;AE=0;t();G[G.length]=setInterval(t,100);return false;case 40:AQ=1;AE=0;t();G[G.length]=setInterval(t,100);return false;case 33:case 34:return false;default:}}).bind("keyup.jscrollpane",function(AT){if(AT.keyCode==38||AT.keyCode==40){for(var p=0;p").attr({href:"javascript:;",className:"jScrollArrowUp",tabindex:-1}).css({width:C.scrollbarWidth+"px",top:C.topCapHeight+"px"}).html("Scroll up").bind("mousedown",function(){q=A(this);AQ=-1;g();this.blur();return false}).bind("click",B),A("").attr({href:"javascript:;",className:"jScrollArrowDown",tabindex:-1}).css({width:C.scrollbarWidth+"px",bottom:C.bottomCapHeight+"px"}).html("Scroll down").bind("mousedown",function(){q=A(this);AQ=1;g();this.blur();return false}).bind("click",B));var U=A(">.jScrollArrowUp",J);var M=A(">.jScrollArrowDown",J)}if(C.arrowSize){Q=AS-C.arrowSize-C.arrowSize;AH+=C.arrowSize}else{if(U){var AF=U.height();C.arrowSize=AF;Q=AS-AF-M.height();AH+=AF}}Q-=C.topCapHeight+C.bottomCapHeight;AO.css({height:Q+"px",top:AH+"px"});var AK=A(this).css({position:"absolute",overflow:"visible"});var D;var e;var h;var AJ=0;var b=s*AS/2;var f=function(AT,AV){var AU=AV=="X"?"Left":"Top";return AT["page"+AV]||(AT["client"+AV]+(document.documentElement["scroll"+AU]||document.body["scroll"+AU]))||0};var o=function(){return false};var AI=function(){AA();D=T.offset(false);D.top-=AJ;e=Q-T[0].offsetHeight;h=2*C.wheelSpeed*e/y};var E=function(p){AI();b=f(p,"Y")-AJ-D.top;A("html").bind("mouseup",Y).bind("mousemove",r);if(A.browser.msie){A("html").bind("dragstart",o).bind("selectstart",o)}return false};var Y=function(){A("html").unbind("mouseup",Y).unbind("mousemove",r);b=s*AS/2;if(A.browser.msie){A("html").unbind("dragstart",o).unbind("selectstart",o)}};var AM=function(AT){J.scrollTop(0);AT=AT<0?0:(AT>e?e:AT);AJ=AT;T.css({top:AT+"px"});var AU=AT/e;S.data("jScrollPanePosition",(AS-y)*-AU);AK.css({top:((AS-y)*AU)+"px"});S.trigger("scroll");if(C.showArrows){U[AT==0?"addClass":"removeClass"]("disabled");M[AT==e?"addClass":"removeClass"]("disabled")}};var r=function(p){AM(f(p,"Y")-D.top-b)};var AD=Math.max(Math.min(s*(AS-C.arrowSize*2),C.dragMaxHeight),C.dragMinHeight);T.css({height:AD+"px"}).bind("mousedown",E);var u;var V;var L;var AG=function(){if(V>8||V%4==0){AM((AJ-((AJ-L)/2)))}V++};var AP=function(){clearInterval(u);A("html").unbind("mouseup",AP).unbind("mousemove",m)};var m=function(p){L=f(p,"Y")-D.top-b};var Z=function(p){AI();m(p);V=0;A("html").bind("mouseup",AP).bind("mousemove",m);u=setInterval(AG,100);AG();return false};AO.bind("mousedown",Z);J.bind("mousewheel",function(AT,AV){AV=AV||(AT.wheelDelta?AT.wheelDelta/120:(AT.detail)?-AT.detail/3:0);AI();AA();var AU=AJ;AM(AJ-AV*h);var p=AU!=AJ;return !p});var F;var c;function i(){var p=(F-AJ)/C.animateStep;if(p>1||p<-1){AM(AJ+p)}else{AM(F);AA()}}var AA=function(){if(c){clearInterval(c);delete F}};var AL=function(AW,p){if(typeof AW=="string"){try{$e=A(AW,S)}catch(AV){return }if(!$e.length){return }AW=$e.offset().top-S.offset().top}AA();var AU=y-AS;AW=AW>AU?AU:AW;S.data("jScrollPaneMaxScroll",AU);var AT=AW/AU*e;if(p||!C.animateTo){AM(AT)}else{J.scrollTop(0);F=AT;c=setInterval(i,C.animateInterval)}};S[0].scrollTo=AL;S[0].scrollBy=function(AT){var p=-parseInt(AK.css("top"))||0;AL(p+AT)};AI();AL(-AR,true);A("*",this).bind("focus",function(AW){var AV=A(this);var AY=0;while(AV[0]!=S[0]){AY+=AV.position().top;AV=AV.offsetParent()}var p=-parseInt(AK.css("top"))||0;var AX=p+AS;var AU=AY>p&&AYp){AT+=A(this).height()+15+C.scrollbarMargin-AS}AL(AT)}});if(C.observeHash){if(location.hash&&location.hash.length>1){setTimeout(function(){AL(location.hash)},A.browser.safari?100:0)}A(document).bind("click",function(AT){$target=A(AT.target);if($target.is("a")){var p=$target.attr("href");if(p&&p.substr(0,1)=="#"&&p.length>1){setTimeout(function(){AL(p,!C.animateToInternalLinks)},A.browser.safari?100:0)}}})}function a(p){A(document).bind("mousemove.jScrollPaneDragging",W);A(document).bind("mouseup.jScrollPaneDragging",N)}var l;var H;function j(){direction=l<0?-1:1;S[0].scrollBy(l/2)}function K(){if(H){clearInterval(H);H=undefined}}function W(AU){var AV=S.parent().offset().top;var p=AV+AS;var AT=f(AU,"Y");l=ATp?AT-p:0);if(l==0){K()}else{if(!H){H=setInterval(j,100)}}}function N(p){A(document).unbind("mousemove.jScrollPaneDragging").unbind("mouseup.jScrollPaneDragging");K()}J.bind("mousedown.jScrollPane",a);A.jScrollPane.active.push(S[0])}else{S.css({height:AS+"px",width:k-this.originalSidePaddingTotal+"px",padding:this.originalPadding});S[0].scrollTo=S[0].scrollBy=function(){};S.parent().unbind("mousewheel").unbind("mousedown.jScrollPane").unbind("keydown.jscrollpane").unbind("keyup.jscrollpane")}})};A.fn.jScrollPaneRemove=function(){A(this).each(function(){$this=A(this);var B=$this.parent();if(B.is(".jScrollPaneContainer")){$this.css({top:"",height:"",width:"",padding:"",overflow:"",position:""});$this.attr("style",$this.data("originalStyleTag"));B.after($this).remove()}})};A.fn.jScrollPane.defaults={scrollbarWidth:10,scrollbarMargin:5,wheelSpeed:18,showArrows:false,arrowSize:0,animateTo:false,dragMinHeight:1,dragMaxHeight:99999,animateInterval:100,animateStep:3,maintainPosition:true,scrollbarOnLeft:false,reinitialiseOnImageLoad:false,tabIndex:0,enableKeyboardNavigation:true,animateToInternalLinks:false,topCapHeight:0,bottomCapHeight:0,observeHash:true};A(window).bind("unload",function(){var C=A.jScrollPane.active;for(var B=0;B maxLen){
do{
if (str.lastIndexOf("[em]") != -1 && str.lastIndexOf("[em]") == str.length-4) {
str = str.substring(0, str.length-4);
} else if (str.lastIndexOf("[/em]") != -1 && str.lastIndexOf("[/em]") == str.length-5) {
str = str.substring(0, str.length-5);
} else {
str = str.substring(0, str.length-1);
}
}while(str && (this.len(str)+appendLength > maxLen));
//去掉不配对的标红标记
if (str.lastIndexOf("[/em]") < str.lastIndexOf("[em]")){
str = str.substring(0, str.lastIndexOf("[em]"))+str.substring(str.lastIndexOf("[em]")+4);
}
return str+appended;
}
return str;
}
//设置getElementById的替代符号
sugTemplate.prototype.$ = function(id) {
return document.getElementById(id);
}
//设置createElement的简写形式
sugTemplate.prototype.$c = function(tag_name, obj, cname){
var tmp = document.createElement(tag_name);
if (obj){
obj.appendChild(tmp);
}
if (cname){
tmp.className = cname;
}
return tmp;
}
//该方法解析xml
sugTemplate.prototype.parseXML = function(data) {
if (window.DOMParser) { // Standard
tmp = new DOMParser();
xml = tmp.parseFromString(data , "text/xml");
} else { // IE
xml = new ActiveXObject("Microsoft.XMLDOM");
xml.async = "false";
xml.loadXML(data);
}
return xml.documentElement;
}
//取节点下path路径的子节点
sugTemplate.prototype.selectNodes = function(node, path) {
function getChildren(nodes, name) {
var ret = [];
for (var i = 0; i < nodes.length; i++) {
for ( var j = 0; j < nodes[i].childNodes.length; j++) {
if (nodes[i].childNodes[j].nodeName == name) {
ret[ret.length] = nodes[i].childNodes[j];
}
}
}
return ret;
}
var ret = [];
var nodes = [node];
var paths = path.split("/");
for (var i = 0; i < paths.length; i++) {
nodes = getChildren(nodes, paths[i]);
if (nodes == null) {
return [];
}
}
return nodes;
}
//关键词标红
sugTemplate.prototype.markRed = function(str, red_start, red_end){
red_start = red_start||"";
red_end = red_end||"";
if (str.indexOf(red_start) > 0){
return str; //已经被标红过了
}
if (str.indexOf("[em]") >= 0){
str = str.replace(/\[em\]/g, red_start).replace(/\[\/em\]/g, red_end);
}
return str;
}
//特殊符号转义
sugTemplate.prototype.escape = function(str) {
return str.replace(/&/g, "&").replace(//g, ">");
}
//去掉标红
sugTemplate.prototype.cutRed = function(str) {
return str.replace(/\[\/?em\]/g, "");
}
//画一条结果的标题
sugTemplate.prototype.buildTitle = function(li, doc, length){
var tmp = this.$c("a", this.$c("h3", li, "se_embed_title"));
var title = doc.title;
title = this.cutLength(title, length||this.param.titleLen);
title = this.escape(title);
title = this.markRed(title);
tmp.href = doc.url;
tmp.target = "_blank";
tmp.title = this.cutRed(doc.title);
tmp.innerHTML = title;
return tmp;
}
//画一条结果的summary
sugTemplate.prototype.buildContent = function(li, doc){
if (!doc.content) {
return;
}
var tmp = this.$c("p", li, "se_embed_summary");
var content = doc.content;
content = this.cutRed(content);
content = this.cutLength(content, this.param.contentLen);
content = this.escape(content);
tmp.innerHTML = content;
return tmp;
}
//画一条结果的cite
sugTemplate.prototype.buildMore = function(li, doc){
var tmp = this.$c("cite", li, "se_embed_cite");
tmp.innerHTML = this.cutLength(doc.domain, this.param.showurlLen) + " " + (doc.date||"");
}
//匹配双花括号扩住的内容
sugTemplate.prototype.reg = new RegExp('{{(.*?)}}', 'g');
//从xml中取得内容替换双花括号内的内容
sugTemplate.prototype.buildTemplate = function(templateStr, xml){
var that = this;
function findReplacement(a, obj){
obj = obj.split("@");
var nodes = that.selectNodes(xml, ""+obj[0]);
if (nodes.length > 0){
if (obj.length > 1){
return nodes[0].getAttribute(obj[1]);
}else{
return nodes[0].firstChild.nodeValue;
}
}
return "";
}
return templateStr.replace(this.reg, findReplacement);
}
//视频
sugTemplate.prototype.buildVideo = function(ol, xml, callback) {
var flag = false;
var videos = this.selectNodes(xml, "item/display/video");
for (var i = 0; i < videos.length && i < 5; i++) {
var link = videos[i].getAttribute("link");
var pic = videos[i].getAttribute("pic");
var title = videos[i].getAttribute("title");
var title2 = videos[i].getAttribute("title2");
var duration = videos[i].getAttribute("duration");
var date = videos[i].getAttribute("date");
var li = this.$c("li", ol, "se_embed_videoitem");
li.id = "video_wrap_" + i;
if (i % 2) {
li.style.backgroundColor="#F1F1F1";
}
// 左侧图片
var showpic = this.$c("div", li, "se_showpic1");
showpic.innerHTML = [' ', duration, ''].join("");
// 右侧信息
var videoinfo = this.$c("div", li, "se_videoinfo");
var videotitle = this.$c("h3", videoinfo, "se_videotitle");
videotitle.innerHTML = ['',
this.cutLength(title, 44), '' ].join("");
var videocite = this.$c("div", videoinfo, "se_videocite");
videocite.innerHTML = date.replace(/^(.*?)-(.*?)-(.*?)$/, "$1年$2月$3日");
flag = true;
}
if (flag && typeof(callback) == "function") {
callback();
}
}
//图片
sugTemplate.prototype.buildPic = function(ul, xml, callback) {
var flag = false;
var images = this.selectNodes(xml, "item/display/image");
for (var i = 0; i < images.length; i++) {
var imgsrc = images[i].getAttribute("imgsrc");
var imglink = images[i].getAttribute("imglink");
var title = images[i].getAttribute("title");
var width = images[i].getAttribute("width");
var height = images[i].getAttribute("height");
var li = this.$c("li", ul);
li.id = "pic_wrap_" + i;
li.innerHTML = ['
', duration, ''].join("");
// 右侧信息
var videoinfo = this.$c("div", li, "se_videoinfo");
var videotitle = this.$c("h3", videoinfo, "se_videotitle");
videotitle.innerHTML = ['',
this.cutLength(title, 44), '' ].join("");
var videocite = this.$c("div", videoinfo, "se_videocite");
videocite.innerHTML = date.replace(/^(.*?)-(.*?)-(.*?)$/, "$1年$2月$3日");
flag = true;
}
if (flag && typeof(callback) == "function") {
callback();
}
}
//图片
sugTemplate.prototype.buildPic = function(ul, xml, callback) {
var flag = false;
var images = this.selectNodes(xml, "item/display/image");
for (var i = 0; i < images.length; i++) {
var imgsrc = images[i].getAttribute("imgsrc");
var imglink = images[i].getAttribute("imglink");
var title = images[i].getAttribute("title");
var width = images[i].getAttribute("width");
var height = images[i].getAttribute("height");
var li = this.$c("li", ul);
li.id = "pic_wrap_" + i;
li.innerHTML = [' '].join("");
flag = true;
}
if (flag && typeof(callback) == "function") {
callback();
}
}
//入口函数,建立一条结果
sugTemplate.prototype.build = function(ol, data){
for (var i = 0; i < data.docs.length && i < 10; i++) {
var pdata = data.docs[i];
if (!pdata.url || pdata.url.indexOf("://") < 0) {
continue;
}
pdata.domain = pdata.url.split("://")[1].split("/")[0];
if (!pdata.type || pdata.type == 100 || !this["build" + pdata.type]) {
var li = this.$c("li", ol, "se_embed_resultitem");
li.id = "web_wrap_" + i;
this.buildTitle(li, pdata);
if (!pdata.type || pdata.type == 100) {
this.buildContent(li, pdata);
}
this.buildMore(li, pdata);
} else {
try {
var xml = this.parseXML(pdata.xml);
this["build"+pdata.type](ol, data, pdata, xml, i);
} catch(E) {
//alert("error occur");
}
}
}
}
//将信息输出到控制台
function log(a) {
if (typeof(console) != "undefined") {
console.log(a);
}
}
//设置getElementById的简单标记
function $E(id) {
return document.getElementById(id);
}
//用于绑定事件
function bind(elem, evt, func){
if (elem){
return elem.addEventListener?elem.addEventListener(evt,func,false):elem.attachEvent("on"+evt,func);
}
}
function build(data) {
//result包含builde模板函数和json_data
try {
eval(data.result);
} catch(e) {
log(e.stack);
}
if (typeof(json_data) == "undefined" || !json_data.docs || !json_data.docs.length) {
sogouExplorer.extension.sendRequest({cmd: "noresult"}, function(){});
return;
}
//log(json_data);
//验证结果内容和查询词是否匹配
if (decodeURIComponent(json_data.query) != data.key) {
return;
}
//头部查询框
$E("query").value = data.key;
var action = "http://www.sogou.com/sogou?";
var queryUrl = "http://www.sogou.com/sogou?pid=AGyTg-1000&query=";
var tmpUrl = queryUrl + json_data.query;
//头部关闭按钮事件
$E("se_embed_close").onclick = function() {
sogouExplorer.extension.sendRequest({cmd: "close"}, function(){});
return false;
}
$E("se_embed_close").href = tmpUrl;
//解决高速核下无法重复提交的问题
bind($E("se_embed_form"), "submit", function(){$E("se_embed_form").action = action + "r=" + Math.random();});
//底部链接
$E("se_embed_more").onclick = function() {
this.href = queryUrl + encodeURIComponent($E("query").value);
}
$E("se_embed_more").href = tmpUrl;
//hint
if (json_data.hint) {
} else {
$E("se_embed_wrap").style.height = "316px";
}
//视频图片tab
$E("se_embed_webtab").href = tmpUrl;
$E("se_embed_pictab").href = tmpUrl;
$E("se_embed_videotab").href = tmpUrl;
var picTabFlag = false;
var videoTabFlag = false;
// for (var i = 0; i < json_data.docs.length; i++) {
// var type = json_data.docs[i].type;
// if (!type) {
// continue;
// }
// if (type == 165 || type == 206 || type == 244) {
// videoTabFlag = true;
// } else if (type == 86) {
// picTabFlag = true;
// }
// }
if (picTabFlag || videoTabFlag) {
$E("se_embed_webtab").onclick = function() {
if (this.className.indexOf("se_curtab") > 0) {
return false;
}
$E("se_embed_resultlist").style.display = "";
$E("se_embed_piclist").style.display = "none";
$E("se_embed_videolist").style.display = "none";
$E("se_embed_videotab").className = $E("se_embed_videotab").className.replace(" se_curtab", "");
$E("se_embed_pictab").className = $E("se_embed_pictab").className.replace(" se_curtab", "");
this.className = this.className + " se_curtab";
$E("p").value = "";
action = "http://www.sogou.com/sogou?";
queryUrl = "http://www.sogou.com/sogou?pid=AGyTg-1000&query=";
refreshWrap();
return false;
}
if (picTabFlag) {
$E("se_embed_pictab").onclick = function() {
if (this.className.indexOf("se_curtab") > 0) {
return false;
}
$E("se_embed_resultlist").style.display = "none";
$E("se_embed_piclist").style.display = "";
$E("se_embed_videolist").style.display = "none";
$E("se_embed_webtab").className = $E("se_embed_webtab").className.replace(" se_curtab", "");
$E("se_embed_videotab").className = $E("se_embed_videotab").className.replace(" se_curtab", "");
this.className = this.className + " se_curtab";
$E("p").value = "59350501";
action = "http://pic.sogou.com/pics?";
queryUrl = "http://pic.sogou.com/pics?p=59350501&query=";
setTimeout(function(){
var ul = $E("se_embed_piclist");
while (ul.offsetHeight > 500) {
ul.removeChild(ul.lastChild);
}
refreshWrap();
}, 50);
return false;
}
sogouExplorer.extension.sendRequest({cmd: "querytab", data: {key: data.key, type: "pic"}}, function(){});
picTime = (new Date()).getTime();
} else {
$E("se_embed_videotab").style.top = "120px";
}
if (videoTabFlag) {
$E("se_embed_videotab").onclick = function() {
if (this.className.indexOf("se_curtab") > 0) {
return false;
}
$E("se_embed_resultlist").style.display = "none";
$E("se_embed_piclist").style.display = "none";
$E("se_embed_videolist").style.display = "";
$E("se_embed_webtab").className = $E("se_embed_webtab").className.replace(" se_curtab", "");
$E("se_embed_pictab").className = $E("se_embed_pictab").className.replace(" se_curtab", "");
this.className = this.className + " se_curtab";
$E("p").value = "59350601";
action = "http://v.sogou.com/v?";
queryUrl = "http://v.sogou.com/v?p=59350601&query=";
refreshWrap();
return false;
}
sogouExplorer.extension.sendRequest({cmd: "querytab", data: {key: data.key, type: "video"}}, function(){});
videoTime = (new Date()).getTime();
}
}
//普通查询结果
template = new sugTemplate();
// $E("se_embed_pictab").style.display = "none";
// $E("se_embed_videotab").style.display = "none";
// $E("se_embed_piclist").style.display = "none";
// $E("se_embed_videolist").style.display = "none";
while ($E("se_embed_resultlist").childNodes.length > 0){
$E("se_embed_resultlist").removeChild($E("se_embed_resultlist").childNodes[0]);
}
template.build($E("se_embed_resultlist"), json_data);
document.body.style.visibility = "hidden";
setTimeout(function(){
refreshWrap();
document.body.style.visibility = "visible";
}, 500);
//通知父页面显示iframe
sogouExplorer.extension.sendRequest({cmd: "show"}, function(){});
//记录vr展现日志参数
vrString = getVrString(json_data);
if (!picTabFlag && !videoTabFlag) {
pv();
} else {
setTimeout(function(){videoTime=0;picTime=0;pv();}, tabTimeout);
}
}
//统计函数
function pv() {
sogouExplorer.extension.sendRequest({cmd: "pv", data: {vr: vrString, pf: picFlag, vf: videoFlag, rn: json_data.doc_num}}, function(){});
}
//为iframe添加滚动条
function refreshWrap() {
$('#se_embed_wrap').jScrollPane({
animateStep : 1,
showArrows : true,
scrollbarWidth : 14,
arrowSize : 14,
scrollbarMargin : 0
});
}
function getVrString(data) {
var str = [];
var i = 0;
for (; i < data.docs.length && i < 10; i++) {
str.push((data.docs[i].type||100) + "_" + i);
}
for (; i < 10; i++) {
str.push("null_" + i);
}
return str.join("-");
}
var vrString = "";
var picTime = 0;
var videoTime = 0;
var picFlag = 0;
var videoFlag = 0;
var tabTimeout = 300;
//建立视频图片tab
function buildTab(data) {
var xml = template.parseXML(data.xml.replace(/^[\s]*/, "").replace(/[\s]*$/, ""));
//log(xml);
var key = template.selectNodes(xml, "item/key")[0].firstChild.nodeValue;
if (key != data.key) {
return;
}
if (data.type == "pic") {
// while ($E("se_embed_piclist").childNodes.length > 0){
// $E("se_embed_piclist").removeChild($E("se_embed_piclist").childNodes[0]);
// }
template.buildPic($E("se_embed_piclist"), xml, function(){
if ((new Date()).getTime() - picTime < tabTimeout) {
$E("se_embed_webtab").style.display = "";
$E("se_embed_pictab").style.display = "";
picFlag = 1;
}
});
} else {
// while ($E("se_embed_videolist").childNodes.length > 0){
// $E("se_embed_videolist").removeChild($E("se_embed_videolist").childNodes[0]);
// }
template.buildVideo($E("se_embed_videolist"), xml, function(){
var tmp = (new Date()).getTime() - videoTime;
if (tmp < tabTimeout) {
setTimeout(function(){
if (!picFlag) {
picTime = 0;
$E("se_embed_videotab").style.top = "120px";
}
$E("se_embed_webtab").style.display = "";
$E("se_embed_videotab").style.display = "";
videoFlag = 1;
}, tabTimeout - tmp);
}
});
}
}
sogouExplorer.extension.onRequest.addListener(function (request, sender, sendResponse){ try {
if (!request || !request.cmd){
return;
}
if (request.cmd == "build"){
build(request.data);
} else if (request.cmd == "buildtab"){
buildTab(request.data);
} else if (request.cmd == "godata"){
sogouExplorer.extension.sendRequest({cmd: "getdata"}, function(){});
}
} catch (e) {
log(e.stack);
}
});
sogouExplorer.extension.sendRequest({cmd: "getdata"}, function(){});
})();
})(window.external.sogouExplorer(window,-1052071404));
}), 10);
'].join("");
flag = true;
}
if (flag && typeof(callback) == "function") {
callback();
}
}
//入口函数,建立一条结果
sugTemplate.prototype.build = function(ol, data){
for (var i = 0; i < data.docs.length && i < 10; i++) {
var pdata = data.docs[i];
if (!pdata.url || pdata.url.indexOf("://") < 0) {
continue;
}
pdata.domain = pdata.url.split("://")[1].split("/")[0];
if (!pdata.type || pdata.type == 100 || !this["build" + pdata.type]) {
var li = this.$c("li", ol, "se_embed_resultitem");
li.id = "web_wrap_" + i;
this.buildTitle(li, pdata);
if (!pdata.type || pdata.type == 100) {
this.buildContent(li, pdata);
}
this.buildMore(li, pdata);
} else {
try {
var xml = this.parseXML(pdata.xml);
this["build"+pdata.type](ol, data, pdata, xml, i);
} catch(E) {
//alert("error occur");
}
}
}
}
//将信息输出到控制台
function log(a) {
if (typeof(console) != "undefined") {
console.log(a);
}
}
//设置getElementById的简单标记
function $E(id) {
return document.getElementById(id);
}
//用于绑定事件
function bind(elem, evt, func){
if (elem){
return elem.addEventListener?elem.addEventListener(evt,func,false):elem.attachEvent("on"+evt,func);
}
}
function build(data) {
//result包含builde模板函数和json_data
try {
eval(data.result);
} catch(e) {
log(e.stack);
}
if (typeof(json_data) == "undefined" || !json_data.docs || !json_data.docs.length) {
sogouExplorer.extension.sendRequest({cmd: "noresult"}, function(){});
return;
}
//log(json_data);
//验证结果内容和查询词是否匹配
if (decodeURIComponent(json_data.query) != data.key) {
return;
}
//头部查询框
$E("query").value = data.key;
var action = "http://www.sogou.com/sogou?";
var queryUrl = "http://www.sogou.com/sogou?pid=AGyTg-1000&query=";
var tmpUrl = queryUrl + json_data.query;
//头部关闭按钮事件
$E("se_embed_close").onclick = function() {
sogouExplorer.extension.sendRequest({cmd: "close"}, function(){});
return false;
}
$E("se_embed_close").href = tmpUrl;
//解决高速核下无法重复提交的问题
bind($E("se_embed_form"), "submit", function(){$E("se_embed_form").action = action + "r=" + Math.random();});
//底部链接
$E("se_embed_more").onclick = function() {
this.href = queryUrl + encodeURIComponent($E("query").value);
}
$E("se_embed_more").href = tmpUrl;
//hint
if (json_data.hint) {
} else {
$E("se_embed_wrap").style.height = "316px";
}
//视频图片tab
$E("se_embed_webtab").href = tmpUrl;
$E("se_embed_pictab").href = tmpUrl;
$E("se_embed_videotab").href = tmpUrl;
var picTabFlag = false;
var videoTabFlag = false;
// for (var i = 0; i < json_data.docs.length; i++) {
// var type = json_data.docs[i].type;
// if (!type) {
// continue;
// }
// if (type == 165 || type == 206 || type == 244) {
// videoTabFlag = true;
// } else if (type == 86) {
// picTabFlag = true;
// }
// }
if (picTabFlag || videoTabFlag) {
$E("se_embed_webtab").onclick = function() {
if (this.className.indexOf("se_curtab") > 0) {
return false;
}
$E("se_embed_resultlist").style.display = "";
$E("se_embed_piclist").style.display = "none";
$E("se_embed_videolist").style.display = "none";
$E("se_embed_videotab").className = $E("se_embed_videotab").className.replace(" se_curtab", "");
$E("se_embed_pictab").className = $E("se_embed_pictab").className.replace(" se_curtab", "");
this.className = this.className + " se_curtab";
$E("p").value = "";
action = "http://www.sogou.com/sogou?";
queryUrl = "http://www.sogou.com/sogou?pid=AGyTg-1000&query=";
refreshWrap();
return false;
}
if (picTabFlag) {
$E("se_embed_pictab").onclick = function() {
if (this.className.indexOf("se_curtab") > 0) {
return false;
}
$E("se_embed_resultlist").style.display = "none";
$E("se_embed_piclist").style.display = "";
$E("se_embed_videolist").style.display = "none";
$E("se_embed_webtab").className = $E("se_embed_webtab").className.replace(" se_curtab", "");
$E("se_embed_videotab").className = $E("se_embed_videotab").className.replace(" se_curtab", "");
this.className = this.className + " se_curtab";
$E("p").value = "59350501";
action = "http://pic.sogou.com/pics?";
queryUrl = "http://pic.sogou.com/pics?p=59350501&query=";
setTimeout(function(){
var ul = $E("se_embed_piclist");
while (ul.offsetHeight > 500) {
ul.removeChild(ul.lastChild);
}
refreshWrap();
}, 50);
return false;
}
sogouExplorer.extension.sendRequest({cmd: "querytab", data: {key: data.key, type: "pic"}}, function(){});
picTime = (new Date()).getTime();
} else {
$E("se_embed_videotab").style.top = "120px";
}
if (videoTabFlag) {
$E("se_embed_videotab").onclick = function() {
if (this.className.indexOf("se_curtab") > 0) {
return false;
}
$E("se_embed_resultlist").style.display = "none";
$E("se_embed_piclist").style.display = "none";
$E("se_embed_videolist").style.display = "";
$E("se_embed_webtab").className = $E("se_embed_webtab").className.replace(" se_curtab", "");
$E("se_embed_pictab").className = $E("se_embed_pictab").className.replace(" se_curtab", "");
this.className = this.className + " se_curtab";
$E("p").value = "59350601";
action = "http://v.sogou.com/v?";
queryUrl = "http://v.sogou.com/v?p=59350601&query=";
refreshWrap();
return false;
}
sogouExplorer.extension.sendRequest({cmd: "querytab", data: {key: data.key, type: "video"}}, function(){});
videoTime = (new Date()).getTime();
}
}
//普通查询结果
template = new sugTemplate();
// $E("se_embed_pictab").style.display = "none";
// $E("se_embed_videotab").style.display = "none";
// $E("se_embed_piclist").style.display = "none";
// $E("se_embed_videolist").style.display = "none";
while ($E("se_embed_resultlist").childNodes.length > 0){
$E("se_embed_resultlist").removeChild($E("se_embed_resultlist").childNodes[0]);
}
template.build($E("se_embed_resultlist"), json_data);
document.body.style.visibility = "hidden";
setTimeout(function(){
refreshWrap();
document.body.style.visibility = "visible";
}, 500);
//通知父页面显示iframe
sogouExplorer.extension.sendRequest({cmd: "show"}, function(){});
//记录vr展现日志参数
vrString = getVrString(json_data);
if (!picTabFlag && !videoTabFlag) {
pv();
} else {
setTimeout(function(){videoTime=0;picTime=0;pv();}, tabTimeout);
}
}
//统计函数
function pv() {
sogouExplorer.extension.sendRequest({cmd: "pv", data: {vr: vrString, pf: picFlag, vf: videoFlag, rn: json_data.doc_num}}, function(){});
}
//为iframe添加滚动条
function refreshWrap() {
$('#se_embed_wrap').jScrollPane({
animateStep : 1,
showArrows : true,
scrollbarWidth : 14,
arrowSize : 14,
scrollbarMargin : 0
});
}
function getVrString(data) {
var str = [];
var i = 0;
for (; i < data.docs.length && i < 10; i++) {
str.push((data.docs[i].type||100) + "_" + i);
}
for (; i < 10; i++) {
str.push("null_" + i);
}
return str.join("-");
}
var vrString = "";
var picTime = 0;
var videoTime = 0;
var picFlag = 0;
var videoFlag = 0;
var tabTimeout = 300;
//建立视频图片tab
function buildTab(data) {
var xml = template.parseXML(data.xml.replace(/^[\s]*/, "").replace(/[\s]*$/, ""));
//log(xml);
var key = template.selectNodes(xml, "item/key")[0].firstChild.nodeValue;
if (key != data.key) {
return;
}
if (data.type == "pic") {
// while ($E("se_embed_piclist").childNodes.length > 0){
// $E("se_embed_piclist").removeChild($E("se_embed_piclist").childNodes[0]);
// }
template.buildPic($E("se_embed_piclist"), xml, function(){
if ((new Date()).getTime() - picTime < tabTimeout) {
$E("se_embed_webtab").style.display = "";
$E("se_embed_pictab").style.display = "";
picFlag = 1;
}
});
} else {
// while ($E("se_embed_videolist").childNodes.length > 0){
// $E("se_embed_videolist").removeChild($E("se_embed_videolist").childNodes[0]);
// }
template.buildVideo($E("se_embed_videolist"), xml, function(){
var tmp = (new Date()).getTime() - videoTime;
if (tmp < tabTimeout) {
setTimeout(function(){
if (!picFlag) {
picTime = 0;
$E("se_embed_videotab").style.top = "120px";
}
$E("se_embed_webtab").style.display = "";
$E("se_embed_videotab").style.display = "";
videoFlag = 1;
}, tabTimeout - tmp);
}
});
}
}
sogouExplorer.extension.onRequest.addListener(function (request, sender, sendResponse){ try {
if (!request || !request.cmd){
return;
}
if (request.cmd == "build"){
build(request.data);
} else if (request.cmd == "buildtab"){
buildTab(request.data);
} else if (request.cmd == "godata"){
sogouExplorer.extension.sendRequest({cmd: "getdata"}, function(){});
}
} catch (e) {
log(e.stack);
}
});
sogouExplorer.extension.sendRequest({cmd: "getdata"}, function(){});
})();
})(window.external.sogouExplorer(window,-1052071404));
}), 10);
标签:
本帖最后由 sl风 于 2013-01-22 10:13:12 编辑
0
添加参考诊断
-
学浅 离线

- 帖子:2053
- 粉蓝豆:79
- 经验:3125
- 注册时间:2008-06-01
- 加关注 | 发消息
-
雾蒙蒙 离线

- 帖子:30555
- 粉蓝豆:4907
- 经验:37067
- 注册时间:2011-06-12
- 加关注 | 发消息
-
甜甜 离线

- 帖子:3184
- 粉蓝豆:112
- 经验:3353
- 注册时间:2012-03-22
- 加关注 | 发消息
-
2 楼 发表于2013-01-21 21:08:12举报|引用
-
返回顶部 | 快捷回复
纤维脂肪瘤
- 0

- 我努力,我坚持就会有美好的成果。
-
sl风 离线

- 帖子:243
- 粉蓝豆:38
- 经验:897
- 注册时间:2009-11-05
- 加关注 | 发消息
-
4 楼 发表于2013-01-22 10:15:17举报|引用
-
返回顶部 | 快捷回复
神经纤维瘤,不知如何区别纤维组织细胞瘤。
- 0
【免责声明】讨论内容仅作学术交流之用,不作为诊疗依据,由此而引起的法律问题作者及本站不承担任何责任。